In order to answer the question of whether or not JavaScript is object-oriented, we must first define what it means for a language to be object-oriented.
According to most definitions, in order for a language to be considered “object-oriented,” it must have five key features: objects, classes, inheritance, encapsulation, and polymorphism. Let’s take a closer look at each of these features to see how they are implemented in JavaScript.

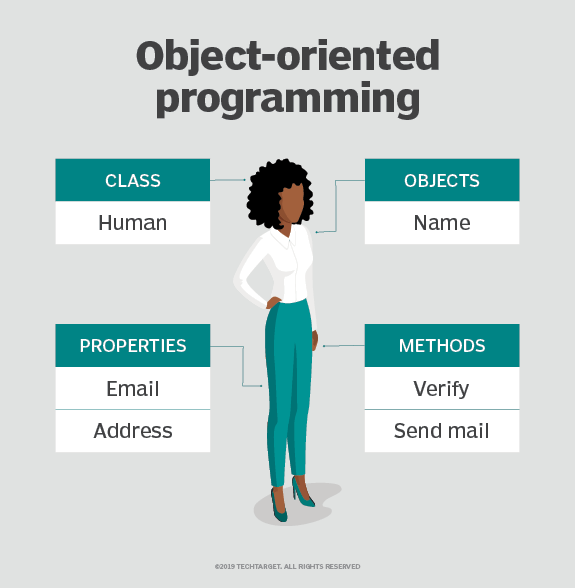
What Is Object Oriented Programming?
Object-oriented programming (OOP) is a style of software development that uses “objects” – data structures with data fields and methods, as well as interactions between them – to build applications and computer programs. It is thought to be more efficient and simpler to understand than other techniques like procedural programming.
OOP languages are some of the most popular languages in use today, including Java, C++ and Python. In OOP, each object is an instance of a class, which defines its attributes and methods. Objects can communicate with each other through method calls, and they can be combined to form new objects.
OOP encourages programmers to think about the problem in terms of objects and their interactions, rather than just as a list of steps to be executed. This makes code more modular and easier to understand and reuse.
Despite its popularity, OOP can be challenging to learn, as it requires a different way of thinking about code. However, once mastered, it can help you write more efficient and reliable programs.
Characteristics Of An Object Oriented Language

Any object-oriented programming language exhibits the following characteristics –
1. Objects
In an object oriented language, an object is a self-contained unit that encapsulates data and behavior. Objects can interact with each other, and they can be combined to create more complex structures.
Each object has a unique identity, which allows it to be distinguished from other objects. Objects can also be sub classed, so that new objects can inherit the behavior of existing ones.
In this way, objects can be reused and extended to create new functionality. And because objects are self-contained, they can be easily replaced or modified without affecting the rest of the system. As a result, object oriented programming languages are well suited for creating large and complex software applications.
2. Classes
In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for member variables and implementations of member functions.
A class is a blueprint for an object, and you can create a new object by using the keyword new. When you create an object, you are instantiating a class.
The process of creating a new object is called instantiation. Your program will usually contain multiple classes and multiple objects.
A class can contain data members (variables) and member functions (methods), which define the behavior of the class. Member functions can access the data members of the class, and they can be invoked by other objects.
Classes provide a means of encapsulation, which helps to keep the code organized and easy to understand. When working with classes, it is important to remember that each object is an instance of a class and has its own unique identity.
Some of the benefits of using classes include the following:
- Classes encapsulate data and hide implementation details. Data encapsulation is one of the important features of Object Oriented Programming in Java.
- The use of classes makes it easy to modify existing code and to add new features. This is because code reuse is an important principle in Object Oriented Programming. By encapsulating data and behavior in a class, you can easily modify or add new functionality without affecting the rest of the system.
- Classes are modular, which makes it easy to debug and test code. Modularity is the concept of breaking a complex problem down into smaller, more manageable parts.
3. Inheritance
Inheritance is one of the key concepts in object-oriented programming. It is a mechanism whereby an object can acquire the properties and behavior of another object. In most languages, inheritance is implemented using class hierarchies.
A class hierarchy is a set of classes where each class is a subclass of another class, all the way up to a single superclass. The superclass is typically an abstract class, which means it cannot be instantiated. Instead, its subclasses provide concrete implementations.
When a subclass inherits from a superclass, it automatically acquires all of the superclass’s members, including fields, methods, and nested classes. In addition, the subclass can override or overload any of the inherited members. This allows for considerable flexibility in how the subclass behaves.
For example, a subclass of the “Vehicle” class could be created for “Cars”. The “Car” class would inherit all the attributes and methods of the “Vehicle” class, but could also add new attributes and methods specific to cars. Inheritance is a key concept in object-oriented programming, and is used extensively in Java, C++, and other popular languages.
4. Polymorphism
Polymorphism is another important concept in object-oriented programming. It is the ability of an object to take on many different forms. The most common form of polymorphism is method overloading, which is when a class defines multiple methods with the same name but different signatures.
Signatures include the number and type of arguments, and the return type. When a method is invoked, the signature is used to determine which version of the method should be executed.
Overloaded methods can be used to create objects that behave differently depending on the context in which they are used. For example, consider a “Shape” class with overloaded methods for drawing shapes on a screen.
The “Shape” class could have a “draw” method that accepts different arguments for different types of shapes. When the “Shape” class is used to draw a square, the “draw” method would be invoked with the appropriate arguments for drawing a square.
Similarly, when the “Shape” class is used to draw a circle, the “draw” method would be invoked with the appropriate arguments for drawing a circle. This type of polymorphism is very powerful and allows for great flexibility in code design.
5. Encapsulation
Encapsulation in object-oriented programming implies the bundling of data with the operations that operate on it. Encapsulation is employed to shield the values or state of a structured data object from other parts of a program by encapsulating them inside a class. These methods serve as an interface between the object’s internal workings and the external world.
By encapsulating the data in this way, the programmer can protect it from accidental modification and provide a clear, well-defined interface for working with that data.
In addition, encapsulation can improve the performance of an application by allowing objects to be reused without having to be constantly recreated. For these reasons, encapsulation is often referred to as data hiding.
Is JavaScript Object Oriented?
JavaScript is an object-oriented programming language. This means that JavaScript supports objects and inheritance. However, JavaScript does not support classes in the same way that other OOP languages do.
Everything in JavaScript is an object, including primitive data types like numbers and strings.
We cannot implement OOP in languages like Java and C++ without classes, whereas in JavaScript, we can implement OOP without classes. In other words, JavaScript is a prototype-based language rather than a class-based language.
This means that in JavaScript, objects inherit from other objects, rather than from classes. The benefit of this approach is that it is much simpler than the class-based inheritance model used in languages like Java and C++.
In addition, it allows for greater flexibility in how objects can be created and reused. However, the downside is that it can be more difficult to understand how prototype-based inheritance works.
JavaScript supports encapsulation and polymorphism as well, though not to the same degree as some other object-oriented programming languages.
Overall, JavaScript is a fairly flexible language that can be used for both scripting and object-oriented programming.
As a result, JavaScript does have some object-oriented features, although it is not a full-fledged object-oriented language like Java or C++. Nevertheless, these features can be used to create well-organized and reusable code.
Object Oriented Programming In JavaScript
Let’s see how JavaScript supports the five pillars of object oriented programming −
1. Object
JavaScript is a powerful programming language. One of its strengths is the way that it handles objects. An object in JavaScript is a collection of properties, each with its own value.
Properties can be anything from simple data types like numbers and strings to more complex data types like functions and other objects. In addition, each property has what is called an “identifier” which is used to access the property’s value. For example, consider an object representing a person:
var person = {
name: "John Doe",
age: 30,
address: "123 Main Street"
};In this example, the name, age, and address properties are all simple data types. The value of each property is accessed using its identifier, as follows:
person.name // returns "John Doe"
person.age // returns 30
person.address // returns "123 Main Street"Properties can also be more complex data types like other objects or functions. For example, consider an object representing a car:
var car = {
make: "Toyota",
model: "Camry",
year: 2009,
color: "silver",
drive: function() { /* … */ }
};In this example, the drive property is a function, which can be invoked as follows:
car.drive(); // executes the drive function for the car object2. Classes
In JavaScript, a class can be declared using the class keyword. Once a class has been declared, the programmer can create objects of that class by using the new keyword.
Objects created from the same class will have the same methods and properties, but each object will have its own unique identity. Classes can be used to create objects such as strings, numbers, and arrays.
In addition, classes can be used to create custom objects with unique characteristics. For example, a programmer could create a class for representing a person, with properties for name, age, and address.
By creating classes, programmers can group together similar objects and optimize their code for better organization and reuse.
Here’s an example of a class for representing a person:
class Person {
constructor(name, age, address) {
this.name = name;
this.age = age;
this.address = address;
}
toString() {
return `${this.name} is ${this.age} years old and lives at ${this.address}.`;
}
}And here’s an example of how to create an object from the Person class:
var john = new Person("John Doe", 30, "123 Main Street");
console.log(john.toString()); // prints "John Doe is 30 years old and lives at 123 Main Street."We don’t have to use classes to create objects, but they can be helpful for organizing code.
3. Encapsulation
Encapsulation is the process of hiding the implementation details of an object from its users. In JavaScript, this can be accomplished by using closures.
A closure is a function that has access to the private variables of an outer function. By returning a closure from a public method, we can give the caller access to these private variables while still keeping them hidden from the outside world.
For example, consider an object representing a person:
var person = {
name: "John Doe",
age: 30,
address: "123 Main Street",
getInfo: function() {
return `${this.name} is ${this.age} years old and lives at ${this.address}.`;
}
};In this example, the getInfo method returns a closure that has access to the private name, age, and address variables of the person object. The caller of getInfo can then use this closure to get information about the person without having direct access to its internal data.
4. Inheritance
When creating a class in JavaScript, you can use the extends keyword to create a subclass. The subclass inherits all the methods and properties of the superclass. To use inheritance, you first need to create a superclass. For example:
class Vehicle {
constructor(name, wheels) {
this.name = name;
this.wheels = wheels;
}
drive() {
console.log(`The ${this.name} drives with ${this.wheels} wheels`);
}
}You can then create a subclass by using the extends keyword:
class Car extends Vehicle {
constructor(name) {
super(name, 4); // call the superclass constructor with the name and number of wheels
this.name = name;
}
}The Car class inherits the drive method from the Vehicle class. We can then create an object from the Car class:
var myCar = new Car("Toyota");
myCar.drive(); // prints "The Toyota drives with 4 wheels"In this example, we created a Vehicle class with a constructor for setting the name and number of wheels. We then created a Car class that inherited from Vehicle and added its own constructor for setting the name.
When we created an object from the Car class, it inherited the drive method from Vehicle and we were able to invoke it. Inheritance is a powerful tool that can be used to optimize and reuse code.
5. Polymorphism
The ability of an object to assume many forms is known as polymorphism. This notion is frequently addressed using inheritance and method overriding in JavaScript.
For example, consider the following Vehicle class:
class Vehicle {
constructor(name) {
this.name = name;
}
drive() {
console.log(`The ${this.name} drives`);
}
}We could then create a Car subclass that inherits from Vehicle and overrides the drive method:
class Car extends Vehicle {
constructor(name) {
super(name);
}
drive() {
console.log(`The ${this.name} drives with 4 wheels`);
}
}In this example, we override the drive method of Vehicle in the Car subclass. When we invoke the drive method on a Car object, it will print “The Toyota drives with 4 wheels”.
Polymorphism is a powerful concept that can be used to write more flexible and reusable code.
Is JavaScript Object Oriented Or Functional?
JavaScript is a versatile language that can be used for both object-oriented and functional programming. In general, JavaScript is more suited for functional programming because of its support for first-class functions. However, it is possible to write object-oriented code in JavaScript by using features such as classes and inheritance.
Ultimately, it is up to the programmer to decide which paradigm to use when writing code in JavaScript.
So, Is JavaScript Object Oriented Programming Language?
Yes, JavaScript is object oriented. It doesn’t use classes like some other languages, but it does support encapsulation, inheritance, and polymorphism. These concepts are fundamental to writing robust and maintainable code.
When used properly, object oriented programming can help you write better code. So don’t be afraid to embrace the object oriented nature of JavaScript. Your code will thank you for it.
